ブラウザにURLを入力すると「404 Not Found エラー」といったエラーページが表示されることがあります。404 Not Found エラーは、そのサイトやページが存在しないことを意味します。
これはステータスコードと呼ばれ、1xx〜5xxまであり表示されるステータスコードによって、状況や状態は違います。
今回は、一般的に発生しやすい「404 Not Found エラー」が発生する原因と対策について紹介します。
404エラー(Not Found)とは
404エラー(Not Found)は、サイトやページが存在しない状態を表すHTTPステータスコードです。
HTTPステータスコードとは、ブラウザでサイトを閲覧する際にWEBサーバに対してリクエストを送信します。それに対し、WEBサーバ側では3桁の数字でレスポンスコードを返信します
404とソフト404の違い
404エラー(Not Found)には、サイトやページが存在しないということを示します。
その一方でソフト404はサイトやページが存在するステータスコード200(正常値)を返してしまいます。
ユーザから見ると404エラー、ソフト404エラーであっても404エラーページを表示するので、ユーザビリティの問題はありません。
ですが、SEO対策としては問題があります。ページが存在しないのに、検索エンジン(クローラー)にページが存在していると伝えてしまい、クローラビリティに影響を及ぼします。
Googleはソフト404については推奨していません。詳しくはGoogleの公式サイトをご確認ください。
404エラーの原因と対処法
404エラーはサイトやページを削除した場合と存在しないサイトやページのURLにアクセスした場合に表示されます。意図的なエラーであれば問題はありませんが、そうでない場合は「なぜ、404エラーが発生してしまうのでしょうか。いくつかの原因と対処方法を考えてみたいと思います。
リダイレクトの設定ミス
ドメインやURL変更をした際に、正しいURLにリダイレクトができていなく404になってしまうことがあります。URLの評価を引き継ぐスタータスコード301に設定し直す必要があります。
正しいURLでない
ブラウザなどでURLを入力する際に、間違ったURLを入力してしまい存在しないページにアクセスしようとしてしまうと404ページが表示されます。コピーアンドペーストなどを活用して入力ミスをしないような工夫をしてください。
サイト内の404エラー確認方法
意図していない404エラーが発生しているとオーガニックトラフィックの減少に繋がります。サイトの規模が大きくなるほど、不用意に404エラーが発生しやすくなります。
サイト内で404エラーが発生していないか、確認する方法はいくつかあります。
Google Search Consoleで404エラーのページを確認する
Google Search Consoleを設置していると、404エラーを見つけることができます。まず、Google Search Consoleを開き、インディックス>ガバレッジに移動します。
詳細に「送信されたURLが見つかりませんでした(404)」というエラーメッセージがあります。これはサイトマップXMLで送信されたURLが404になっているということを示してます。
メッセージをクリックすると、404エラーになっているURLが表示されますので修正をしてください。
WordPressのプラグインRedirection
CMSにWordPressを使用している場合は、「プラグインRedirection」を使用することでリンク切れを管理することがができます。
プラグインRedirectionは、リダイレクトの設定が出来るプラグインですが、サイト内でユーザが404エラーページを表示させた場合にログが残る機能があります。
404エラーページの作成方法
ユーザがアクセスしてきたのにも関わらず、404ページを表示するということはユーザの離脱につながります。ユーザの離脱を極力防ぐ、オリジナル404ページを設置することが大切です。
404エラーページ参考例
Amazon

とても、シンプルで分かりやすい404ページになっています。トップページへのURLリンクはあるものの素っ気ない感じもします。無駄なことは極力やりたくないというAmazon社のポリシーも伺えます。
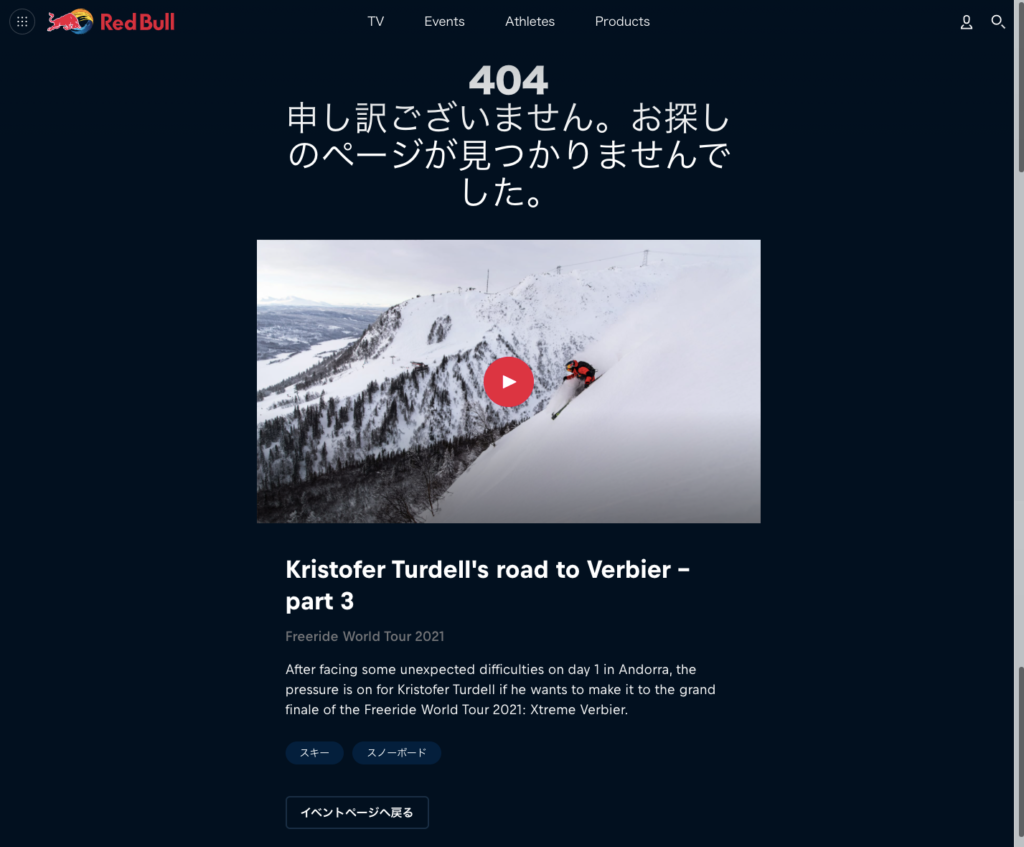
Red Bull

ページが存在しないということを伝えるだけでなく、動画コンテンツへの誘導リンクを設置することでユーザの離脱を防ぐ工夫がされています。スポーツの動画を提示することで、レットブルのイメージを損なわないような案内表示になっています。
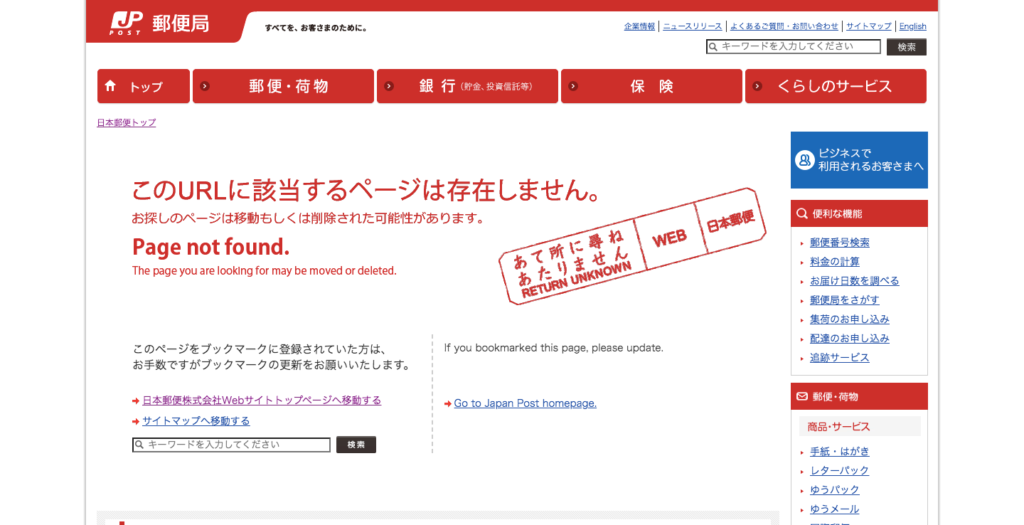
日本郵便

ページが存在しないことを日本語と英語の両方で明確に示しています。郵便局らしいスタンプを添えることで閲覧したユーザが温かい印象を受ける仕掛けが施されています。さらに離脱を防ぐためにサイトマップへのリンクや検索ボックスの設置をしてユーザの離脱を防いでいます。
404エラーページの工夫点
オリジナルの404ページを作成する際に下記のことに注意してください。
サイトのデザインを崩さない
ヘッダー、ナビゲーション、フッターは他のページと同じものを使用してサイトのデザインを崩さないように心がけてください。ユーザは404ページにアクセスするだけで、ストレスを感じます。サイトとまったく違うデザインにして違和感や不快感を与えないように注意してください。
エラーページであることを明確にする
冒頭では、404エラーページでページが存在しないことを明確に伝えるメッセージを配置しましょう。ユーザがエラーページを速く認識することで、次のアクションに移動しやすくなります。また、アクセスする人が必ずしも日本人とは限りません。最低、英語と日本語両方で明記するようにしましょう。
コンテンツへの誘導リンクを設置する
ユーザがサイトを閉じてしまわないように、ユーザが興味がありそうな人気コンテンツ、サイトマップなどへの誘導リンクを設置します。こうすることでユーザの離脱を防ぐことができます。
検索ボックスを設置する
ユーザがより速く求めるコンテンツにアクセスできるようにテキストボックスも用意しましょう。
404エラーページの設置方法
404エラーページを表示さえるには、正しく設置する必要があります。ここではhtaccess、wordpressで設置する事例を紹介します。
.htaccessで設置する方法
.htaccessとはWebサーバーの基本的な動作を、ディレクトリ単位で制御するためのファイルです。(※.htaccessはどのサーバでも使えるわけではりません。事前にご確認ください。)
.htaccessを用いてステータスコードが404の場合に表示するページの設定をします。具体的な手順は下記になります。
- 404.htmlでページを作成する
- .htaccessを作成して、「ErrorDocument 404 /404.html」を記載する
- 404.htmlと.htaccessをドキュメントルートにアップロードする
存在しないURLにアクセスして、作成した404ページが表示されれば完成になります。
WordPressで設置する方法
WordPressでは、テーマ内のフォルダに404.phpのファイル名でページを作成することで自動的に404エラーページと認識されます。
以上、「404 Not Found エラーとは?原因と解決方法を解説」でした

