サイト内の特定記事にアクセスしたいのにサイト内検索機能がないことがあります。
その場合でも、Googleの検索機能を使えば簡単に検索することができます。
「site:」コマンドは検索フォームに入力するだけで簡単に使用できます。
サイト内検索は「site:」コマンドを使う
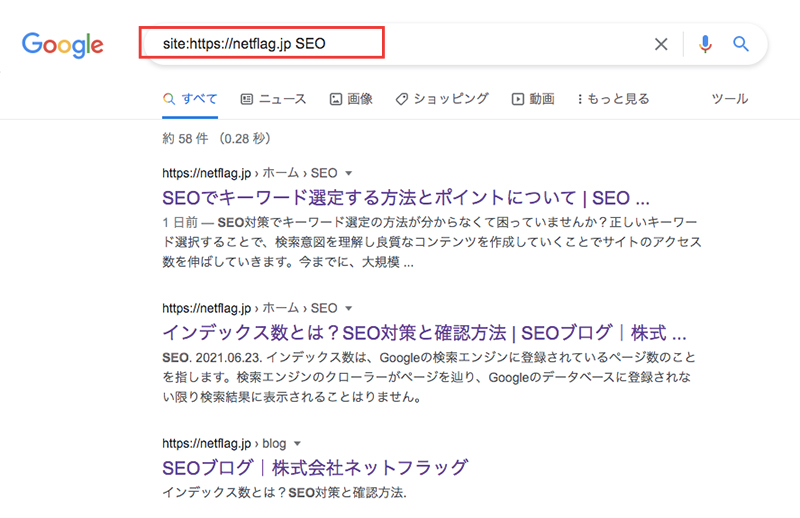
site:コマンドはブラウザを開き、検索対象のドメインを追記することでサイト内検索をすることができます。下記は、当サイトで「SEO」のキーワード含む記事を検索した結果です。site:コマンド単体で使えば、おおよそのインデックス数を知ることができます。

【注意点】site:コマンドでの順位は、通常のGoogle検索結果と同じ順位ではない
site:コマンドを使って表示される検索順位は通常のGoogle検索順位とは違います。URLが短いページ、ディレクトリが下層階層にあるルートページが上位表示される傾向があると言われています。
「site:ドメイン名 キーワード」での順位が、「キーワード」でGoogleから評価されている順と勘違いしてしまうことです。正しい評価を知りたりのであれば、検索順位計測ツールを使うようにしましょう。
サイト内検索の応用編
site:コマンドは、コマンドを組み合わせをすることで様々な角度からサイトを検索することができます。それでは、各site:コマンドの使い方について紹介していきます。
1. 完全一致の文字列を検索
文字列を「”(引用符)」で囲むことで、完全一致の検索をすることができます。
記述例
site:https://example.com/ "文字列"2. URL内に含む特定の文字列を検索
inurl:にurl内に含む文字列を指定することができます。また、「-」を「inurl:」コマンドの冒頭につけることで、特定の文字列を除いて検索することができます。
記述例 URL内に含む特定の文字列を検索する
site:https://example.com inurl:文字列"記述例 URL内に含む特定の文字列を含まない
site:https://example.com -inurl:文字列"3. どちらかの文字列(または両方)を含む検索
文字列の間にORを追加することでどちらかの文字列を含む(または両方)検索をすることができます。
記述例
site:https://example.com 文字列A OR 文字列B4. あいまい検索(ワイルドカード)
文字列に、アスタリスク(*)をつけることで、不特定の文字列に置き換わることができます。
例えば、「*文字列」は文字列で終わる場合、「文字列*」は文字列で始まる場合、「*文字列*」は文字列を含む場合(部分一致含む)を検索することができます。
記述例
site:https://example.com *文字列5. 関連する文字列も含む検索
文字列の前に、チルダ(~)を付けることで関連する文字列まで含んだ検索をすることができます。
関連性がある文字列はGoogle側の判断によりきまります。
例えば「sitemap」を指定すると、サイトマップといったカタカナ表記のページも検索結果に表示されます。
記述例
site:https:/example.com ~sitemap6. 文字列を含まない検索
文字列の前に、マイナス(-)を付けることで文字列を含まない検索をすることができます。
記述例
site:https://example.com -文字列7. titleタグに含む文字列を検索
文字列の前に、「intitle:」をつけることでtitleタグ内のみ検索をします。titleタグの重複ページを探したり、共通する文字列がtitleタグ内にあるページを探すのに便利です。
記述例
site:https://example.com intitle:文字列8. ファイルの拡張子を指定して検索
「filetype:」でファイル拡張子を指定した検索をすることができます。PDFファイル(pdf)や画像ファイル(png/jpg/gif/bmp)などを対象に検索を絞り込みたい場合に便利な検索コマンドです。
記述例
site:https://example.com filetype:ファイル拡張子ChromeプラグインによるGoogleカスタム検索
コマンドで検索するのは面倒くさい方には、Chromeプラグイン「Search the current site (サイト検索)」がおすすめです。サイト内検索したサイトを開いた状態でページ内検索をすることができます。
site:コマンドを活用して目的のページを見つけましょう!
以上、「Googleでサイト内検索は「site:」コマンド」でした!
site:コマンドとは何か?基本から応用編まで解説してきました。site:コマンド以外にも様々なコマンドがあります。これをキッカケに、さらに効率よく検索出来るようになっていただければと思います。

