noindexは、検索エンジンに対するインディックスをブロックするメタタグです。
noindexは具体的にどういった時に使うのでしょうか?誤って使用してしまうと検索結果に表示されなくなってしまいます。今回はnoindexに基本的な使い方について解説していきます。
noindexとは
noindexは、検索エンジンにインディックスをブロックするメタタグです。HTMLのheadタグ内に記述します。これを設定することで、検索結果に表示されなくなります。
noindexは、検索エンジンのクローラーはブロックしないので発リンクがあればPage Rank(ページランク)は渡されます。リンクを辿ってほしくない場合は、nofollowを付与しクローラーがリンクを辿れないようにします。
適切にnoindexを付与することで、結果的に検索流入数が増える場合があります。
noindexの使う場合
どういった場合にnoindexを使うのがいいのでしょうか?noindexの目的は、検索結果に表示させないことになりますが、具体的にどういった場合に使うか解説していきます。
今は検索結果に表示させたくないページ
開発過程のサイトや編集途中のページなどユーザには見せたくない場合があります。noindexをページに付与することで検索エンジンからの流入を防ぐことができます。
エラーページ
404ページなどユーザの利便性を高めるために閲覧できること自体は必要ですが、検索エンジンにインディックスさせる必要はありません。
情報量がほとんど無いページ
サイト内検索で検索ヒット数が0件、カテゴリーページで該当するページが0件といった情報量がほとんど無いがユーザ導線上必要な場合があります。こういったページもnoindexを付与することで無駄なインディックスを軽減することができます。
コンテンツ内容が重複するページ
ユーザの利便性を保つためにコンテンツ内容の重複ページができてしまう場合もnoindexを付与するようにしましょう。
noindexの実装方法
noindexの実装方法は、主に「html内に記述する」「HTTPレスポンスヘッダーに実装する」になります。
robot.txtに記述する方法もありましたが、2019年9月1日からrobot.txtでのnoindexは完全に無効となっています。今回は、「html内に記述する」「HTTPレスポンスヘッダーに実装する」について解説します。
html内に記述する
headタグ内にnoindexを記述します。これで検索結果に表示されますが、ページ内のリンクはクローラーが巡回します。
<meta name="robots" content="noindex" />クローラーにリンクを巡回されたくない場合には、nofollowも加えて記載します。
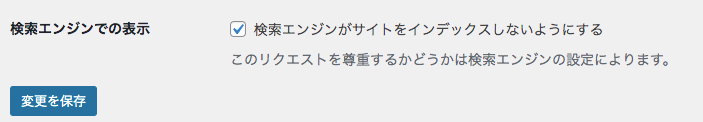
<meta name="robots" content="noindex , nofollow" />WordPressを使用していれば、サイト全体に対するnoindexの設定は基本機能として備わっています。WordPressの管理画面にログイン>設定>表示設定を開くと「検索エンジンがサイトをインデックスしないようにするのチェックボックス」がありチェックするだけで全ページにnoindexが付与されます。

サイト公開時にはチェックを外すことを忘れないようにしましょう。個別にnoindexを設定したい場合は「WP Custom Noindex Nofollow」がおすすめです。投稿・固定ページ、カテゴリー、タグごととにnoindex、nofllowを細かく設定できます。
HTTP レスポンス ヘッダーで実装する
HTTPレスポンスはサーバからブラウザに送るります。HTTPレスポンスヘッダーはサーバー側で実装します。例えばPDFなどはHTML形式のheadタグは使えない場合や動的ページでHTMLの編集が難しい場合に使用します。
Apacheでの設定例
<Location /foo/>
Header add X-Robots-Tag noindex
</Location>HTTP応答例
HTTP/1.1 200 OK
Date: Tue, 25 May 2010 21:42:43 GMT
(…)
X-Robots-Tag: noindex
(…)以上、noindexとは?検索エンジンにインディックスさせない方法でした。正しくnoindexを理解し、質の高いコンテンツを提供するように心がけましょう。

