WebP(ウェッピー)は、圧縮率の高い非可逆圧縮の次世代画像フォーマットです。今までは静止画といえば、JPEG、GIF、PNGといったもでしたが、2020年9月にiOSがサポートしたことにより、殆どのブラウザでWebPがサポートされました。
WebPによりファイルが軽量化されるため、サイトの表示速度が速くなることが期待できます。サイトの読み込み速度は、検索エンジンのランキングに影響します。
今回は、導入が増えることが予測されるWebPについて詳しく解説します。
WebPとは
WebP(ウェッピー)は、Googleが新しく作った画質を維持しながら、圧縮率を高められる次世代画像フォーマットです。
拡張子は「.webp」でJPEGに比べてファイルサイズが小さく、画像が劣化しにくい、透過にも対応しているところが、次世代画像フォーマットといわれる理由です。
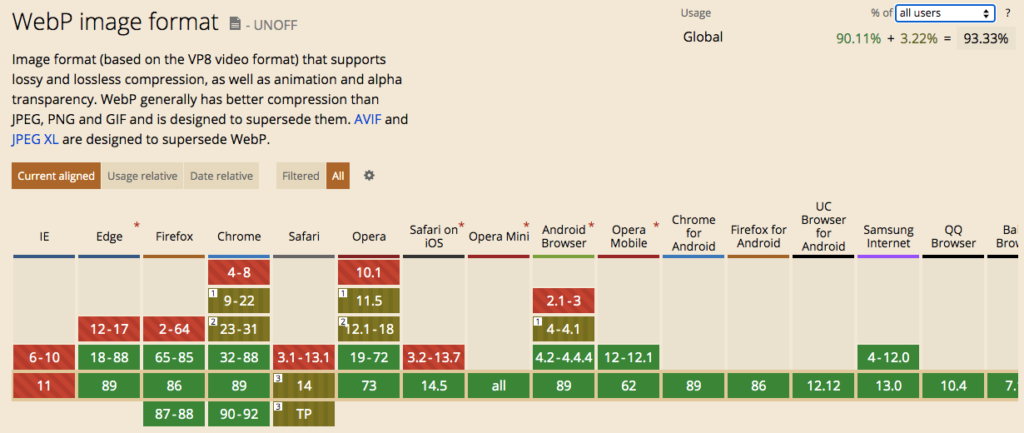
主要ブラウザのほぼ全てでWebPに対応
現時点では、IE以外の主要ブラウザ(Chrome、Firefox、Edge、Safari)で対応しています。※Safariは、JPEG2000を現在もサポートしていますが、2020年9月にiSO14がWebPをサポートしています。

WebPの長所と短所
WebPは、万能だとの画像フォーマットだと思われますが短所もあります。WebPの長所も含めながら解説していきます。
WebPの長所
WebPの長所は以下になります。
- JPEG/GIF/PNGなど用途に合わせた画像形式の使い分けが不要になる
- JPEGよりも圧縮率が高い
- 圧縮率が高くても、画像劣化がない
- 可逆圧縮と非可逆圧縮でアニメーションも作れる
- 画像サイズが小さくなることでページ読み込み速度が上がる
一番の長所は画像形式の使い分けが不要になることです。画像ファイルを小さくしようと思うとJPEG、背景を透明にしたり、グラデーションを付けたい場合はPNG、画像に簡易的なアニメーションをつける場合はGIFと用途に合わせて形式を変える必要がありました。
これをWebP(ウェッピー)という、一つの形式だけで完結できるというところです。作業工数や画像ファイルの管理コストの削減され、画像サイズが小さくなった結果、ページ読み込み速度が向上しユーザビリティも良くなることでGoogleからのサイト評価も高まります。
WebPはPNGでは26%、JPEGでは25〜34%とファイルサイズを圧縮できるという結果が出ています。(A new image format for the Web)
画質が高くきれいな写真は訴求力も上がります。往年、画質を上げると画像ファイルが大きくなりサイトが重くなるといったことが課題でした。WebPは高画質でファイルサイズの小さい画像を実現できます。
WebPの短所
WebPの短所は以下になります。
- WebPの画像を作成するには、別途ツールやプラグインが必要
- IEやバージョンが古いブラウザではサポートされていない
JPEG/PNG/GIFであれば、既存のペイントソフトで作成・出力できますがWebP形式の場合は別途ツールやプラグインが必要になります。プロが使用する画像ソフトとして有名なPhotoshopですが、WebP形式で出力する際には、プラグインが必要になります。Photoshopを所有していなくても、Googleの開発チームが無料で提供している「squoosh」で画像を変換することは可能です。
WebPは、IEやバーションが古いブラウザではサポートされていません。サイトを訪れるユーザがIEや古いブラウザの使用率が高い場合は検討が必要です。
画像をWebP変換、作成する方法
WebP形式の画像を作成・変更するツールは、WEB上でも数多く紹介されています。
Googleの開発チームが無料で提供しているsquoosh
squooshは、WEBブラウザ上で画像の圧縮・変換ができます。ブラウザでsquooshにアクセスし、画像をドラック&ドロップするだけで圧縮・変換ができます。圧縮・変更自体はローカル上行われるため、機密性の高い画像でも安心して利用できます。
まずは、squooshにアクセスして、WebP形式に変更したい画像をドラック&ドロップします。

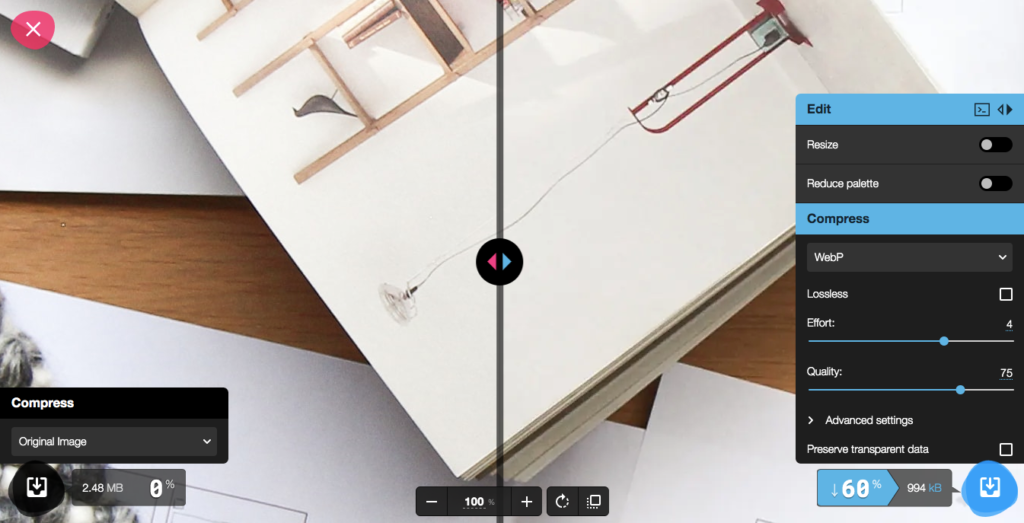
次に「Compress」で画像の形式を「WebP」にし、EffectやQualityで画像を調整します。右側はオリジナル画像で、左側が変更後の画像になります。右下に圧縮率とファイルサイズが表示され、ダウンロードすることが可能です。

その他、squooshにはリサイズ機能あり、1枚だけ圧縮・最適化したいというときには重宝すると思います。
サルワカ道具箱(画像をWebPに変換)
サルワカ道具箱も、WEBブラウザでアクセスしてドラック&ドロップで画像を変換できるツールです。複数の画像を一括でWebPに変換できるので、大量に画像がある場合は便利です。
画像を一括でリサイズできるツールも無料で提供されています。WebPに変換した画像をここで一括でリサイズすることも可能です。

Photoshop用プラグイン「WebPShop」
Photoshopを所有している方はWebP公式の「WebPShop」プラグインが使用できます。
GitHubから一式ダウンロードして展開後、下記のフォルダに移動します。
macの場合
「bin/WebPShop_0_2_1_Mac_x64/WebPShop.plugin」を「/Applications/Adobe Photoshop/Plug-ins」にコピーします。
Windowsの場合
「Windowsではbin\WebPShop_0_2_1_Win_x64\WebPShop.8bi」を「C:\Program Files\Adobe\Adobe Photoshop\Plug-ins」にコピーします。
これでPhotoshopで、WebPを編集・保存できるようになります。
サイト速度が改善されることでGoogleの評価も向上
Googleは、ページの読み込み速度がモバイル検索の要素に使用することを正式にアナウンスしています。ページが速いほど評価が高くなるのではなく、遅い場合は評価がさがるといったものになっています。
モバイルファーストインデックスの強制移行を2021年3月末までになり、ページの読み込み速度もより一層重要視されることが想定されいます。
Googleは下記の方法で反応時間を測定しています。
- サイト上でサンプルに設定したページビューの表示時間。複数のディメンションを基準にデータを表示し、さまざまな観点からページの読み込み速度を確認できます(ブラウザ別、国別など)。これらのデータはページ速度レポートに表示されます。
- トラッキングの対象にしている個々のクリック、イベント、ユーザー操作の実行速度または読み込み時間(画像の表示時間やボタンのクリックの反応時間など)。カスタム速度レポートで参照できます。
- ブラウザがドキュメントを解析し、ユーザーの操作が可能になるまでの時間。このデータを参照するのに追加の設定は必要ありません。このデータは、[ページ速度] レポートの [DOM 速度] サブタブで参照できます。
引用:https://support.google.com/analytics/answer/1205784?hl=ja
ページ速度を確認する方法としては「Search Console」「PageSpeed Insights」「Googleアナリティクス」があります。
サーチコンソールでページ速度を確認する
GoogleはウェブページUXの重要指標に「コアウェブバイタル(Core Web Vitals)」提唱してます。このコアバイタルは、2021年5月にGoogle検索のランキング要因に組み込まれるとされています。
コアウェブバイタルはページ表示速度を測る「LCP」、ユーザとの待機時間を測る「FID」、視覚的安定性を測る「CLS」という3つの指標からなります。
コアウェブバイタル(Core Web Vitals)はサーチコンソール(Search Console)でレポートとして問題があるURLを報告してくれます。
コアウェブバイタルのレポートを開く手順
- サーチコンソールにアクセスする
- 左メニューにある「ウェブに関する主な指標」をクリックする
- 「モバイル」「PC」の各レポートを確認する
- ステータスが不良のレポートを確認する
今回は、ページ表示速度なのでLCPのエラーを確認します。対象となるURLパターンが表示されているので確認をします。
PageSpeed Insightsでページ速度を確認する
サーチコンソールで、表示速度が遅いページが分かったとしても原因を追求できません。そこで、「PageSpeed Insights」を使用します。PageSpeed Insightsは、ブラウザ上でURLを入力するとページ表示速度をスコア判定します。スコアが0〜49は遅い、50–89は普通、90–100は速いとスコアが高いほどページ表示速度が速いとされます。
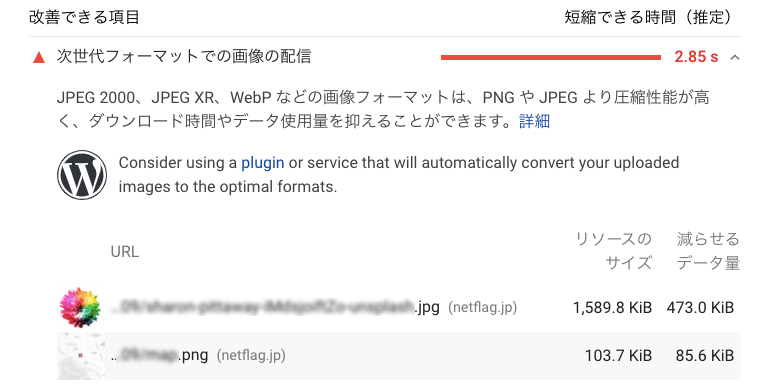
PageSpeed Insightsでは、速い、遅いの判定だけでなく原因や改善点まで解析してくれます。ファイルサイズが大きく、WebP形式でない画像が使われていた場合は下記のように表示されます。

Googleアナリティクスでページ速度を確認する
Googleアナリティクスでは、ページ表示速度の遅い、速い関係なく全ページの速度を確認することができます。
Googleアナリティクスでページ表示速度を確認する方法
- Googleアナリティクスにアクセスする
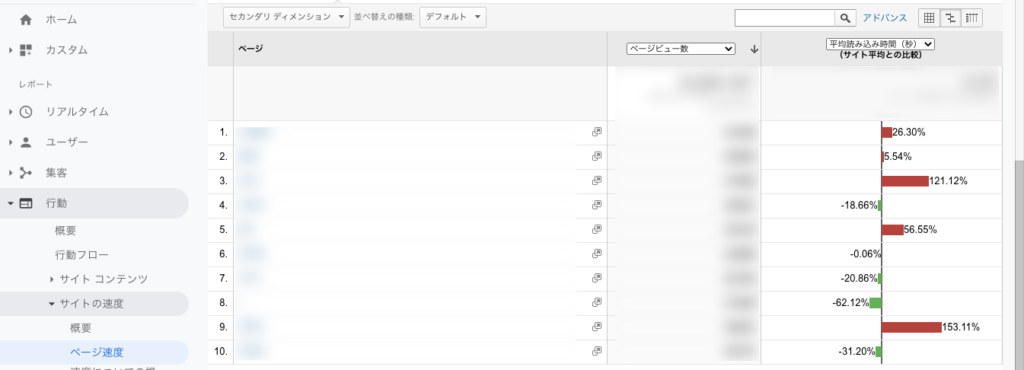
- 左メニューにある「行動>サイトの速度>ページ速度」を順にクリックする

Googleアナリティクスでは、サイト平均時間と比較して表示速度が速い(緑)、遅い(赤)はんだんされます。
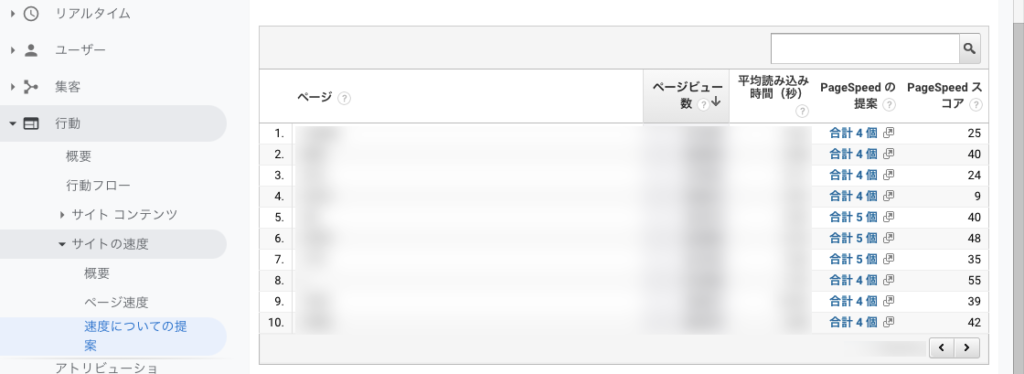
さらに、「速度についての提案」をクリックするとPageSpeed Insightsのスコアも確認することができます。(改善提案の詳細に飛べるリンクも表示されます。)

以上、「WebP(ウェッピー)とは?作り方と表示方法について詳しく解説」でした。WebPを導入してページ表示速度が速いサイトにすることで、ユーザにもGoogle(クローラー)にもフレンドリーなサイトにしていきましょう。

