favicon(ファビコン)とは、ブラウザでサイトを閲覧している時にタグの左端に表示されるアイコン画像のことです。
favicon(ファビコン)を設置することで、ユーザが複数タブを開いている場合でも見つけやすく、サイトのロゴを適用することで、ブランド認知が高まる効果が期待できます。
また、Googleの検索結果やお気に入り(ブックマーク)にも表示されます。favicon(ファビコン)は目印になるので、以前サイトを訪れた人は再びアクセスしやすくなります。
今回は、ファビコンの作成方法と設置の仕方について事例も含めて紹介していきます。
favicon(ファビコン)とは?
favicon(ファビコン)とは、Favorite icon(お気に入りのアイコン)の略で、Googleの検索結果やアクセスしているサイトのタブなどに正方形に表示されるアイコン画像です。

favicon(ファビコン)は、Microsoft インターネットエクスプローラ5に独自の機能として実装されたのがはじまりだといわれています。.icoの形式で画像を作り、ブラウザがWEBサイトのアイコン画像として認識し表示されます。favicon(ファビコン)を設置することで、ユーザは瞬時にどのサイトなのか分かり視認性が高まります。
favicon(ファビコン)はブラウザやOS、ディバイスなどで推奨画像サイズが違います。favicon(ファビコン)が正しく設置されていない場合は、代わりにブラウザで用意されているアイコンが表示されます。
殆どのWEBサイトがfavicon(ファビコン)を設置しているので、設置していないサイトがタブで並ぶとこの「サイトは信頼できるのか」といった印象にるながり、ユーザを逃がすことに繋がりかねません。
適切にfavicon(ファビコン)を設置して、WEBサイトが正しくユーザに認識されるようにしましょう。
表示される場所は?
favicon(ファビコン)が表示される場所は、主に3つあります。具体的に表示される箇所は次のようになります。
- ブラウザのアドレスバーやタブ部分
- ブックマークのアイコン
- スマフォの検索結果ページ
- スマフォでショートカットを作成した場合
- Windowsのスタートメニュー(ショートカット)
- タスクバーにピン留めした場合
このように、ファビコンが表示される箇所は複数あります。状況に合わせて最適なサイズや形式にする必要があります。すべてを設定することが必須ではありません。今回は一般的に使われる1〜3について説明していきましょう。
1. ブラウザのアドレスバーやタブ部分
最も一般的なのがブラウザでサイトを閲覧した際にアドレスバーやタブに表示されるファビコン(favicon)です。ブラウザやOSによってサイズや形式が違うので注意が必要です。
2. ブックマークのアイコン
ファビコン(favicon)はブックマーク(お気に入り)にも表示されます。一度訪れたサイトURLをブラウザに保存しておくことで直接アクセスすることができます。
ブックマーク(お気に入り)で、ファビコン(favicon)はブックマーク一覧に表示されます。一覧の中で目立ったアイコン画像にすることで、リピーターを増やすことにも繋がります。
3. スマホの検索結果
スマフォの検索結果にファビコン(favicon)が表示されるようになったのは、2019年5月22日にGoogleが発表したブログ記事「A new look for Google Search」が始まりになります。
ページのURL冒頭にファビコン(favicon)が表示されるようになりました。実装された目的について以下のようにGoogleは説明しています。
この新しいデザインにより、Webサイトのブランディングを中心に据えることができ、情報がどこから来ているのか、どのページに探しているものがあるのかをよりよく理解するのに役立ちます。
ブランディングを通じて、情報の出どころや信憑性を分かりやすい判断材料になります。自サイトのブランディング力が高くなるほど、検索結果で上位表示された際のクリック率も向上します。
favicon(ファビコン)の作成方法について
favicon(ファビコン)は、独自のファイルフォーマットで作成する必要があります。実際に作成する流れや注意点について解説していきます。
ファビコン(favicon)の画像フォーマットは「.ico形式」で作成
favicon(ファビコン)は「.ico形式」で作成する必要があります。通常のドローソフトでは対応していないため、jpgやpngで作成した画像を「.ico形式」に変更するツールを使用します。
無料の「.ico形式」に変更するツールは多く公開されています。どれもサイトに画像をアップし、クリックするだけで簡単に作成できます。
どの表示箇所でもファイル形式は「.ico」ですが画像サイズで違うので、表示箇所による画像サイズの違いを理解する必要があります。
画像サイズについて
主なファビコン(favicon)のサイズは下記になります。(単位はピクセルになります)
- 16×16(IEブラウザ)
- 24×24:IE9の「ピン留め機能」
- 32×32(Firefox、Safariなどのタブ他ブラウザ)
- 48×48(Chrome推奨)
- 64×64(Windowsデスクトップ)
- 180×180(iPhone&iPad)
- 256×256(Android)
すべてのサイズを書き出すと20種類以上になるといわれていますが、用途に合わせて必要なサイズのみ作成するようにしてくさい。また、Googleでもファビコン(favicon)に関するガイドラインが用意されています。
Googleのガイドライン
検索結果の横にファビコンを表示するには、次のガイドラインに準拠する必要があります。なお、すべてのガイドラインが満たされても、ファビコンが検索結果に表示されるかは保証されません。
- Google がファビコンのファイルとホームページをクロールできること(Google をブロックしないこと)。
- ファビコンがウェブサイトのブランドを視覚的に表したものとなっており、ユーザーが検索結果を見た際に一目でサイトを見分けられるようになっていること。
- ファビコンのサイズが 48 ピクセルの倍数になっていること(例: 48 x 48 ピクセル、96 x 96 ピクセル、144 x 144 ピクセルなど)。SVG ファイルの場合は、サイズに関して特別な指定はありません。有効なファビコン形式は、すべてサポートされています。Google では画像サイズを 16 x 16 ピクセルに変換するため、その解像度で適切に表示されるか、あらかじめご確認ください。16 × 16 ピクセルのファビコンは指定しないでください。
- ファビコンの URL は固定されている必要があります(URL は頻繁に変更しないでください)。
- わいせつな表現やヘイト表現に関連するシンボル(例: かぎ十字章)などの不適切なファビコンは表示されません。該当する表現がファビコン内で見つかった場合は、デフォルトのアイコンに置き換えられます。
googleのガイドライン(Define a favicon to show in search results)より
最低、16×16、32×32、48×48、180×180の4つサイズだけ押さえておけば、ブラウザ上での表示とスマフォでのショートカットキーまで対応できます。
ファビコンを簡単に作成できる無料ツール
ファビコン(favicon)を作るには「.ico形式」に変更するツールを利用します。
1. まずは、ドローソフト等で320×320サイズのアイコン画像を作成します。画像形式は、PNG,JPG,SVG,GIFでも構いません。(透過性を保持する場合はPNG形式で書き出します。)
2. 次に、変換ツールのサイト「Real Favicon Generator」にアクセスします。
「Select your Favicon image」のボタンをクリックして、先程作成した画像をアップロードします。

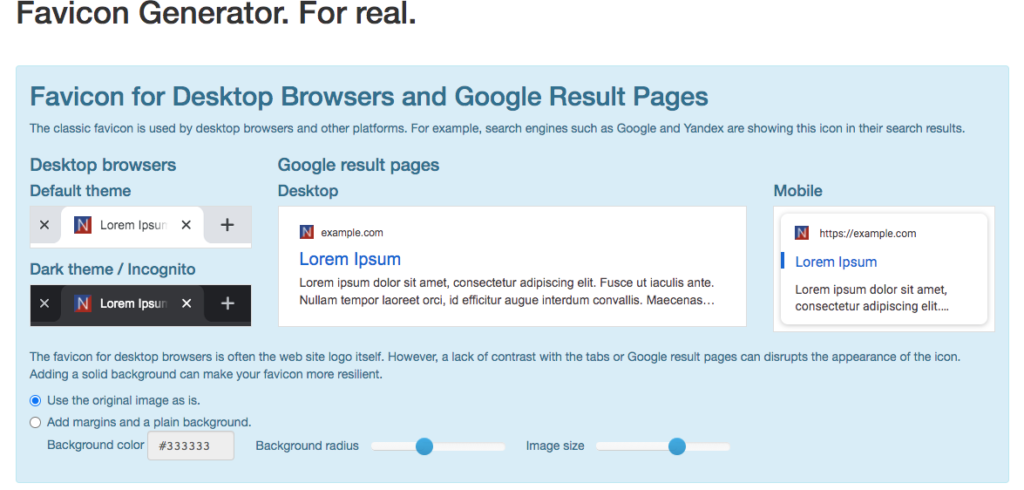
3. ブラウザ上でのイメージが表示されるので、ツールを使って微調整をします。※その他、OS別のショートカット用ファビコンは別に表示されます。

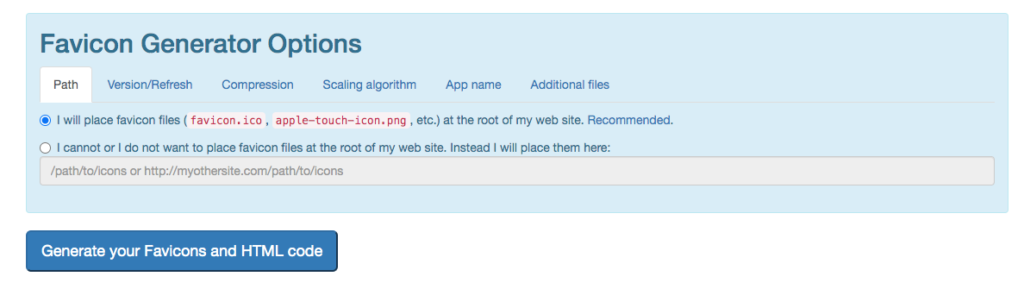
4. 微調整が終わったら、ページ下部にある「Generate your Favicons and HTML code」のボタンをクリックしてコードを発行します。

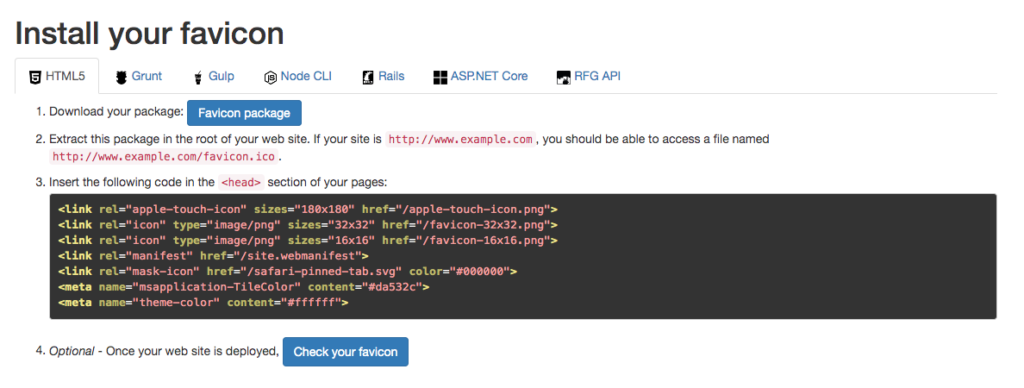
5. 「Favicon package」のボタンをクリックすると生成されたファビコンがダウンロードできます。ダウンロードしたファビコンをWEBサーバのドキュメントルートにアップロードしてください。

favicon(ファビコン)の設置方法
favicon(ファビコン)は、サーバにアップロードしただけでは表示されません。
favicon(ファビコン)を正しく表示させるにはHTMLソースコードのヘッダー内に表示させる記述をしなければなりません。
ヘッダー内で画像のURLを指定することで、ブラウザで開いた時に画像が読み込まれ表示されます。
<link rel=”shortcut icon” type=”image/x-icon” href=”favicon.ico”>
<link rel=”icon” type=”image/png” sizes=”16×16″ href=”/favicon-16×16.png”>
<link rel=”icon” type=”image/png” sizes=”32×32″ href=”/favicon-32×32.png”>
<link rel="apple-touch-icon" href="/apple-touch-icon.png">favicon(ファビコン)を設置したら、正しく表示されているか確認してください。「Real Favicon Generator」を使えば簡単に各出力結果を確認できます。

以上、「favicon(ファビコン)って何?作成・表示方法や設置方法について」でした。

